How To Change Color Of Unvisited Link In Html
Today, I just want to share a few quick tutorials on how to adjust the color of visited links in different web browsers, so you can avoid clicking on web pages that take been browsed already.
This is helpful especially when yous (or your friends and family) are colour-bullheaded. For those who are color-bullheaded, it'due south hard to tell the difference between the colors of visited and unvisited web links if they are not set up properly. This can brand elementary web browsing a frustrating experience.
The Fun Story Behind It
The other day my cousin dropped by my flat and he was using my laptop to search something on Google. Several times, I heard him say, "Stupid me! Why am I visiting this folio again?" Then I told him:
- Me: Hey Daniel, are yous clicking page results you've already visited?
- Daniel: Yep. I don't know why.
- Me: The visited pages in Google results are marked as ruby, and those you oasis't visited are in blue, in case you don't know… (I just wanted to aid)
- Daniel: I retrieve they await all the same to me.
- Me: Really? (I thought he was joking)…Hey, those are different colors. One is calorie-free purple, the other is blueish. Tin can you tell?
- Daniel: Nope!
Our conversation started to go a bit serious, equally you may accept guessed. Yep, my cousin is somewhat color-bullheaded — more than specifically, red color bullheaded. I use Chrome, and after I changed the color of a visited link from reddish to dark-green, he could immediately tell the difference.
Do You Have Colour Incomprehension?
First off, y'all don't have to worry about it at all if you have it. Most of the time, color blindness is genetic and at that place is no treatment, co-ordinate to MedlinePlus. Also, to brand yourself feel better, "In that location is general agreement that worldwide 8% of men and 0.5% of women have a colour vision deficiency." (Source)
To test whether you are colour blind, the quickest way is to check out this Huffington Post article. It includes 5 images sourced from the Ishihara Color Exam.
For more than tests, you can visit this website: http://enchroma.com/test/instructions/. Y'all'll be given 20 trial questions before you see your examination upshot.
Click the blue "START Test" to start:

Most people will be told they have "Normal Colour Vision":

The Color Scheme in Search Engine Page Results
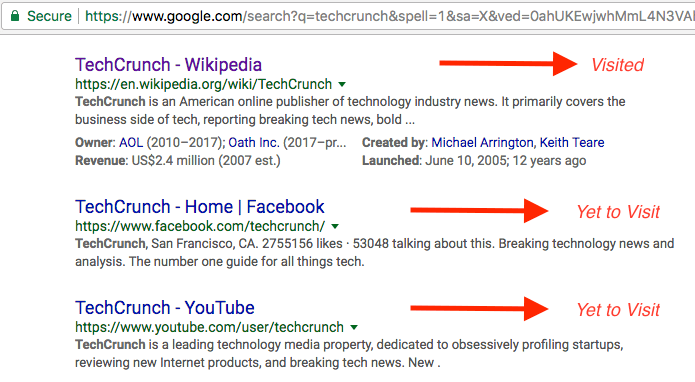
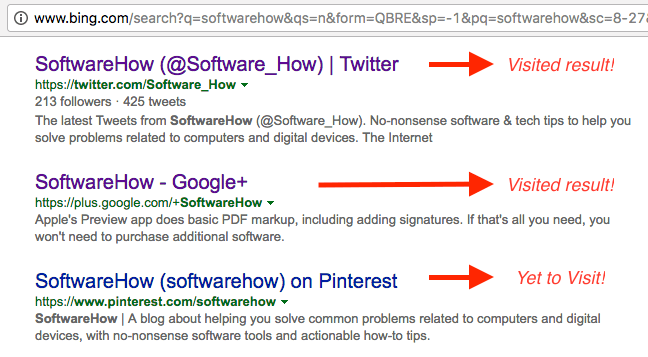
Notation: Past default, well-nigh search engines such as Google and Bing mark results you lot clicked through as purple and results unvisited equally blueish. Here are 2 examples:
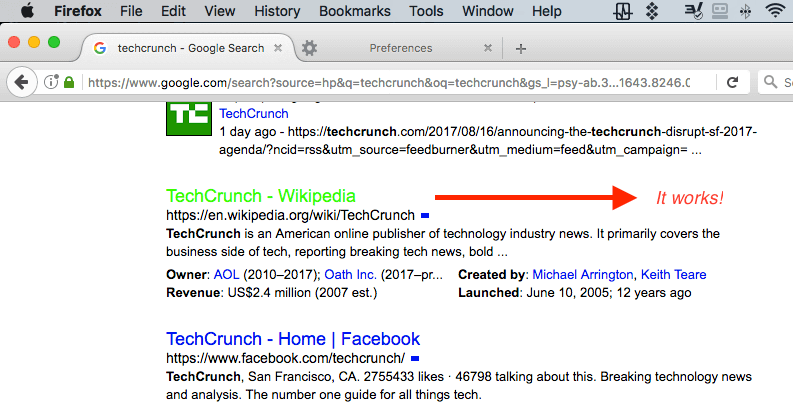
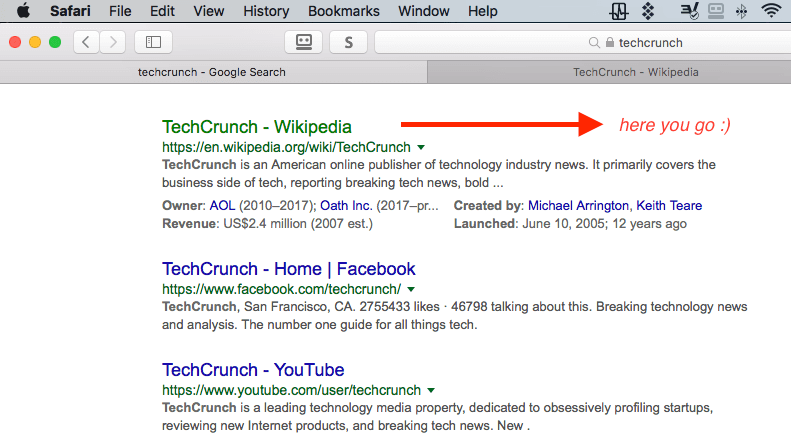
This is what came up after I searched for "TechCrunch" on Google. Since I've visited the TechCrunch Wikipedia page before, it's now marked as lite purple, while Facebook and YouTube are still bluish.

In Bing, I searched "SoftwareHow" and here'southward what I saw. Twitter and Google+ pages are already visited, thus they are marked equally royal as well, while the Pinterest link is still blueish.

At present let'southward get back to the topic. Here's how to alter the color of visited links in different web browsers.
Google Chrome
Unfortunately for the Chrome browser, you lot'll have to add an extension to make it work. Here's a step-past-step tutorial:
Note: the screenshots beneath are taken from Chrome for macOS (Version 60.0.3112.101). If you're on a PC or using another Chrome version, the steps may be slightly dissimilar.
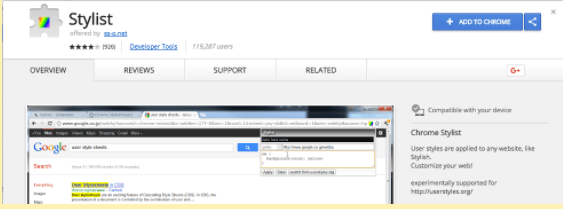
Stride 1: Open Chrome, then install this extension called Stylist. Click on the blueish "Add together TO CHROME" push.

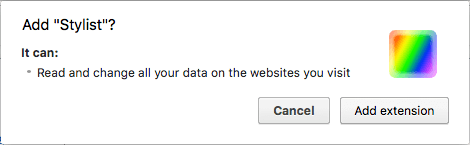
Stride two: Confirm by clicking "Add extension". Yous'll encounter a notification indicating the plugin has been added to Chrome.


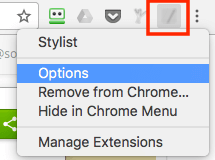
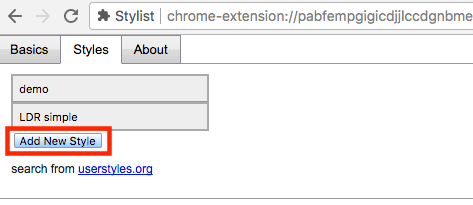
Footstep 3: Right-click on the Stylist extension icon, then select Options. Under the Styles tab, hit Add New Manner.


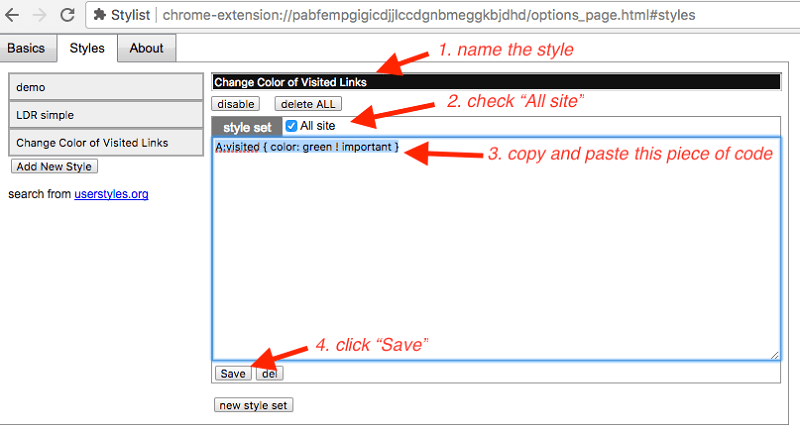
Stride four: Now proper name the new way, check the "All site" option, copy and paste this piece of code (as shown below) in the box, and click Salvage.
A:visited { color: light-green ! important }

Notation: The colour of is this line is "greenish". Experience free to modify it to another color or an RGB lawmaking (255, 0, 0 for instance). You lot tin find more than colors and their codes here.
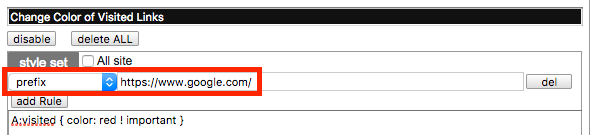
Important: checking "All site" may touch your user experience with other sites. For case, I noticed that after implementing the change, my Gmail tabs all showed as red. which looks admittedly odd. And then I added this dominion, which simply allows the change to impact specific Google search results.

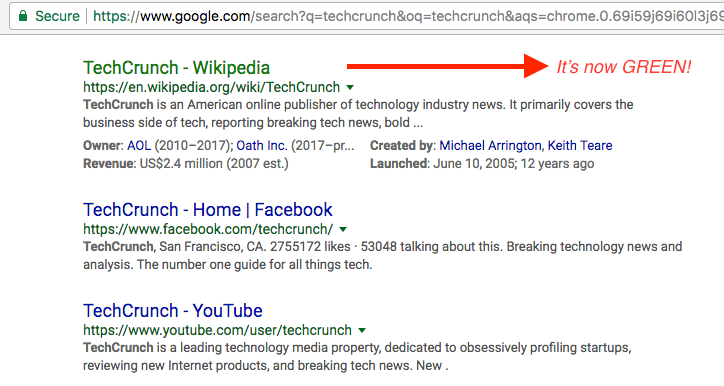
Pace 5: Check if the new way has taken consequence. In my instance, yes — the color of the visited TechCrunch Wikipedia page is now changed to dark-green (by default, it was red).

P.Southward. I am used to having the visited link color show up as light royal, and then I adjusted it back. 🙂
Mozilla Firefox
Making the change in Firefox browser is fifty-fifty easier because unlike Chrome, yous don't need to install whatsoever third-party extension. Follow the step-by-step guide below:
Note: In this tutorial, I employ Firefox 54.0.1 for macOS. If you are using some other version or are on a Windows PC, the paths and screenshots as shown below may not apply.
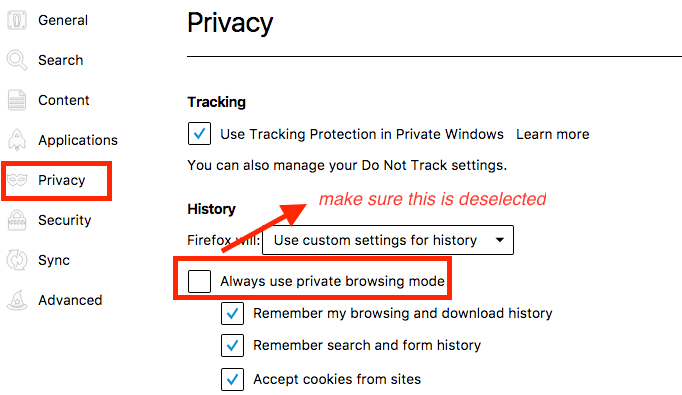
Step 1: Make sure the "Always use Private Browsing mode" option is deselected. Open Firefox Menu > Preferences > Privacy.

Nether History > Firefox will:, select "Use custom settings for history". If you've checked "Always use individual browsing mode", uncheck it. If it'southward deselected (by default), you lot are good. Go to Step 2.

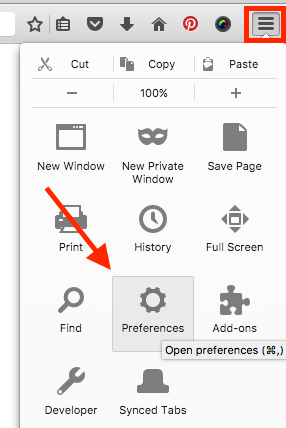
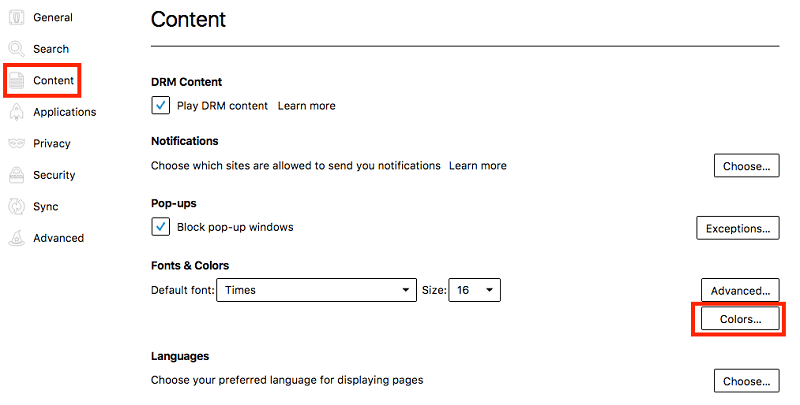
Footstep 2: At present go to Content > Fonts & Colors > Colors.

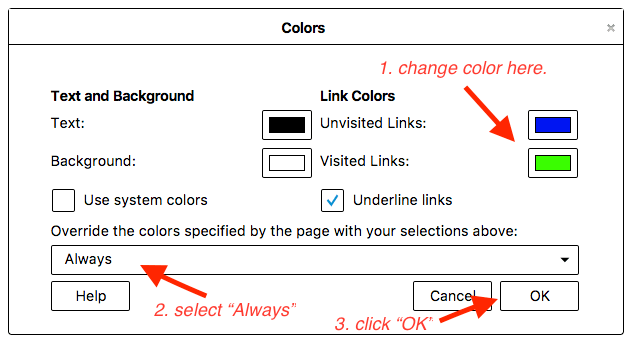
In the "Colors" windows, change the color of "Visited Links:" to your desired one, select Ever in the driblet-down menu, and click the "OK" button to save your changes.

Pace 3: That'southward it. To examination if the setting change is effective, just do a quick search on Google and run into if the color of those visited results has inverse. In my case, I set up them as dark-green, and information technology works.

Apple Safari
The procedure is quite similar to Chrome's. You'll need to install an extension called Stylish. Follow the tutorial below, where I likewise betoken out a fob that you need to take care to perform. Otherwise, it won't work equally expected.
Note: I'chiliad using Safari for macOS (Version 10.0). The screenshots shown below may be slightly different from what you run across on your computer.
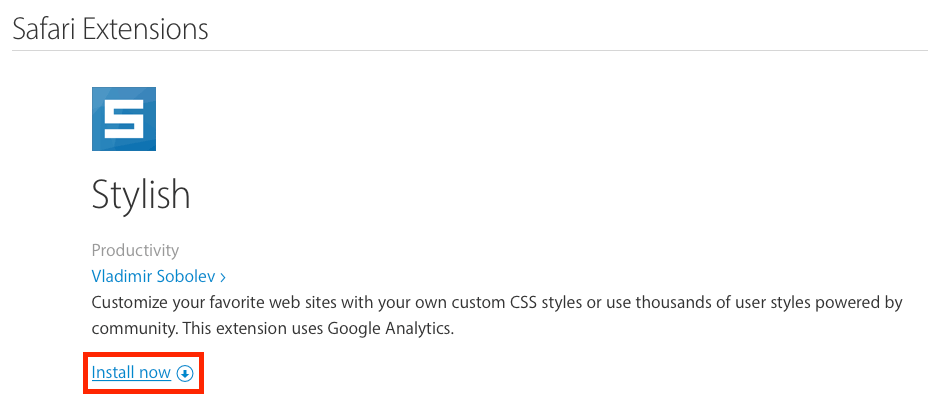
Step one: Get the Stylish extension (visit the link) and install it to your Safari browser.

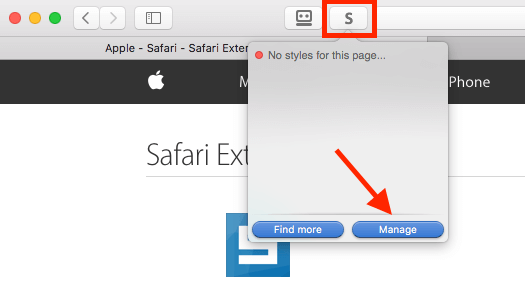
Footstep 2: Click the Stylish extension icon (located on the peak of the toolbar), then select "Manage".

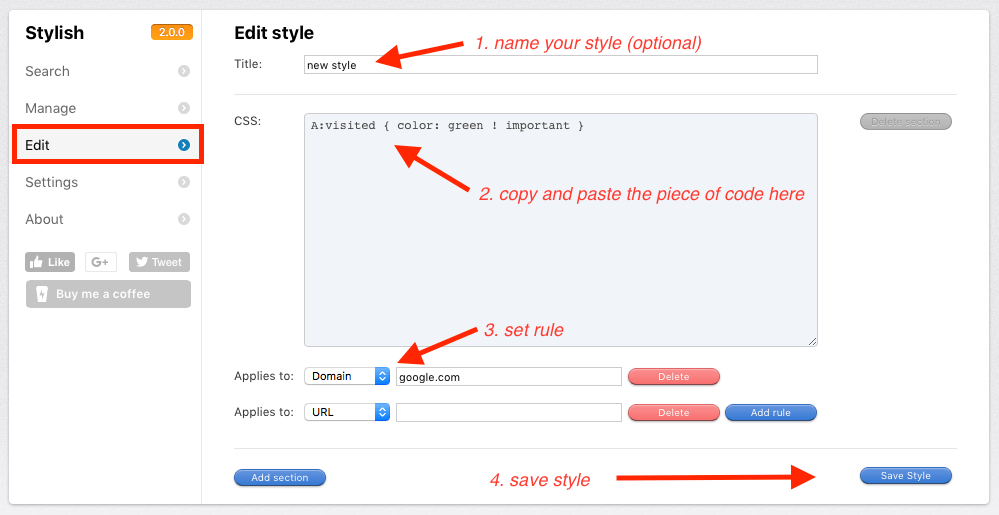
Stride three: In the new Stylish dashboard, go to Edit. Complete the four tasks every bit shown in this screenshot. The slice of CSS code is shown below.
A:visited { color: dark-green ! important }
Again, the color in my example is green. You lot tin change it whatever yous like. Find more colors and their codes here or here.

Pay shut attention when you set the rules. For example, I wanted to only change the color of visited links in Google.com. I choose "Domain" and type "google.com" nether the CSS box. Note: DO Not type "www.google.com" as it won't work. It took me some trials and error to figure this out.
Step iv: Test to see if the change has taken issue. In my example, information technology works.

Microsoft Border
Unfortunately, for Windows ten users I have all the same to find a feasible solution to modify the colour of visited or unvisited links. I thought the Stylish extension would work with Edge, just I was incorrect. However, information technology seems I am not solitary, as y'all can see from this give-and-take that many people are demanding the feature.
I'll update this post if Edge adds this function or there is a third-political party extension that does the job.
Over to You
I hope you found this article useful. Please let me know if you're unclear near any steps in the tutorials above. If you notice an easier method, you can email or comment to notify me.
P.S. This commodity took me around five hours to complete. The best way to show your appreciation is to share it or leave a comment below if you constitute it helpful.
Source: https://www.softwarehow.com/change-color-visited-links/
Posted by: renfrofould1991.blogspot.com


0 Response to "How To Change Color Of Unvisited Link In Html"
Post a Comment